Руководство по разработке
Пособие к Paracode: Гайд

Это руководство предназначено для обучения новичков успешной работе с Paracode.
Пожалуйста, прочитайте гайд полностью от верха до низа.
Шаблон:Toc right
Чтобы максимально удобно и эффективно вносить изменения в код вам будут нужны эти три вещи:
- Текстовый редактор (VSCode крайне рекомендован)
- Github
- Сам BYOND редактор - Dream Maker
Быстрая навигация
Я абсолютный новичок
Я хочу внести малые изменения или/и я спрайтер
Рабочее пространство
- Мне нужно установить\настроить VS Code
- Мне нужно настроить Git/Github
- Я хочу использовать Github Desktop (Дружелюбно к новичкам)
- Я хочу использовать TortoiseGit (Не для новичков)
- Я загрузил всё вышеперечисленное, как мне получить и настроить репозиторий?
Внесение изменений
- Ок, у меня есть конфигурация репозитория, как мне менять содержимое?(Pull Requests)
- Ок, я завершил настройку своих изменений! Как мне закодировать/внести вклад на сервер?
- Как мне создать Pull Request и отправить свои изменения через Desktop GitHub?
- Я заметил ошибку, как о ней сообщить?
Работа с редакторами
- У меня образование архитектора космический станций и я хочу внести изменения на карту
- Я свободный художник-академик и хочу поработать со спрайтами
Дополнительно
- Как использовать TGUI для создания красивых интерфейсов?
- Как делать перевод игры?
- Как запустить локалку через Dream Daemon?
- Как запустить локалку через VSC?
Для продвинутых
Вы также можете помочь с переводом гайдов и их дополнением для будущих потомков: Руководство по редактированию вики
Я абсолютный новичок
Итак, вы в ситуации, с которой сталкивался каждый разработчик Paradise. Как мне научиться работать и привносить свой вклад? Как мне добавить свой код к коду сервера? Что ж, тут несколько шагов, как начать работу и загрузить ресурсы.
Просто прочитайте этот гайд пока не дойдёте до конца. Пока вы следуете этим шагам всё должно быть в порядке!

Малые изменения
Возникают ситуации, когда вы являетесь спрайтером или человеком, которому нужно поменять всего пару значений, а кодера по таким пустякам дергать не хочется. Да и зачем накидывать на кодеров такую работу, если можно сделать самому, правильно?
В этом плане вам повезло, так как это руководство и создано для новичков и тех, кто никогда не работал с кодом или трогал только конфиги в разных играх. Выше находится гайд для новичков, в нём по пунктам объяснено как вам нужно вклиниваться в разработку для занесения изменений.
После того как вы освоите базу для внесения изменений, вы сможете тратить буквально минуты на свои собственные идеи и быть действительно полезным. А у "более крутых кодеров" будет больше времени на крупные фичи, фиксы и рефакторы.
Самостоятельность - это хорошо.
Если вкратце по пунктам описать что вам потребуется:
- Visual Studio Code - для внесения изменений
- GitHub Desktop - для загрузки изменений
- Репозиторий - ваш личный билд куда вы вносите изменения
- Pull Request - для добавления изменений в основной билд
- Дождаться правок после внесения изменений в основной билд, если они будут
- Ждать, пока изменение не зальют на основной билд.
- ...
- Profit!
При внесении малых изменений, наподобие уменьшения урона у оружия, добавления другой иконки, изменения описания/названия, обязательно убедитесь, что всё корректно работает и именно так как вы и хотели, и вы ничего лишнего не затронули.
Как может затронуться что-то лишнее?
Вы можете допустить опечатку, случайно поставить пробел не в том месте. В любом случае, Github Desktop покажет вам все ваши изменения и вы сможете увидеть, где могли допустить ошибку.
Но также, у предмета есть "наследование", и все его внутренние переменные передаются его детям, что может внести изменения также и другим вещам. Возьмем например два предмета (родитель и дочь) с путями food/cake и food/cake/chocolate. Нам нужно изменить им описание desc. У первого предмета в коде написан desc, когда у второго он не написан. Это означает что описание предмета food/cake/chocolate будет взято(наследоваться) у food/cake, и все изменения этого предмета будут также влиять на дочерние. Чтобы этого избежать, вам всего-лишь нужно добавить дочерним предметам недостающую переменную со значениями, если вы не хотите чтобы они тоже менялись.
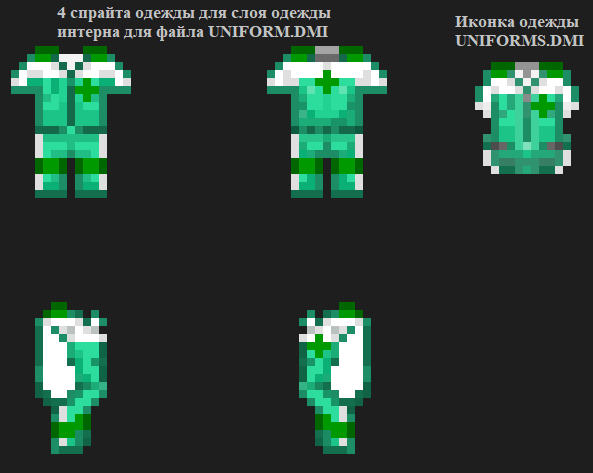
Пример: Добавление одежды для должности интерна
Вы дошли до внесения изменений, но еще не внесли сами изменения, так как не понимаете как? Вы хотите добавить одежду или изменить её, но запутались что именно вам нужно делать? Тогда данный пункт гайда для вас. В нём мы разберем как сделать одно из простейших изменений, а также продемонстрируется интересная фича.
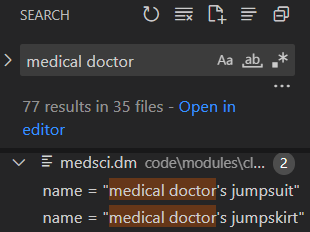
Возьмём в пример одежду доктора и сделаем из неё новую одежду для интерна, на английском мы знаем что название профессии Medical Doctor. Воспользуемся поиском VSC, чтобы найти его одежду.

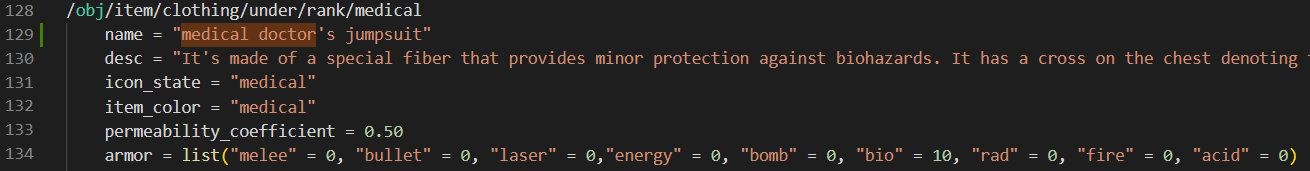
Находим одежду medical doctor's jumpsuit в файле medsci.dm. Перейдем к самому файлу и посмотрим что в нём находится.

Разберем по порядку:
- /obj/item/clothing/under/rank/medical - путь нашего объекта, который наследует всё что в нём написано, наследует методы и параметры одежды
/clothing/, типа предмета/item/и типа объекта/obj/. - name - название нашей одежды
- desc - описание нашей одежды метода предмета
/item/ - icon_state - название иконки лежащей на земле или в инвентаре, которая берется из файла
'icons/obj/clothing/uniforms.dmi' - item_color - название нашего слоя одежды на мобе, который берется из файла
'icons/mob/uniform.dmi'. 4 спрайта в одном файле для каждого из 4-х направлений (Север, Восток, Запад, Юг) - permeability_coefficient - коэффициент проницаемых болезней в тело куклы. 1 - обычная величина. А 0.5 - уменьшенная проницаемость (лучше стойкость)
- armor - коэффициенты защиты одежды. В нашем случае он слегка устойчив к биозаражению (10). 100 - максимальная величина.
Теперь сделаем одежду, наследующую все переменные с нашей докторской одежды, чтобы у неё тоже были те же данные с коэффициентами проницаемости и бронёй, но при этом другая иконка и название.
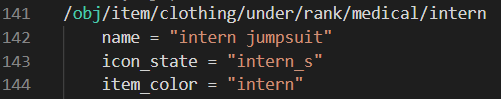
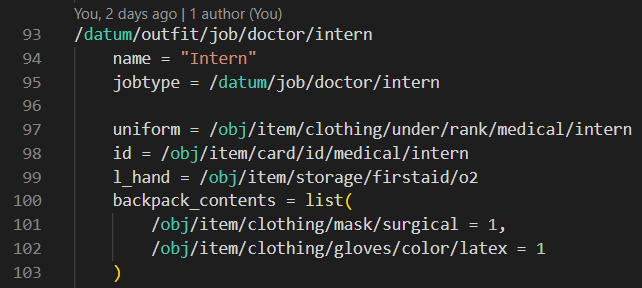
Создадим в коде одежду интерна:

Разберем по порядку
- /obj/item/clothing/under/rank/medical/intern - создаем новый тип объекта, путем добавления
/internк пути изначального объекта. Благодаря этому он наследует всё что было определено в объектах по этим путям. - name - новое название нашей одежды. Теперь это одежда интерна.
- icon_state - название иконки одежды нашего интерна добавленного в файл.
- item_color - название слоя нашей одежды на кукле, который мы добавили в файл
Теперь разберем как добавлять файлы одежды.
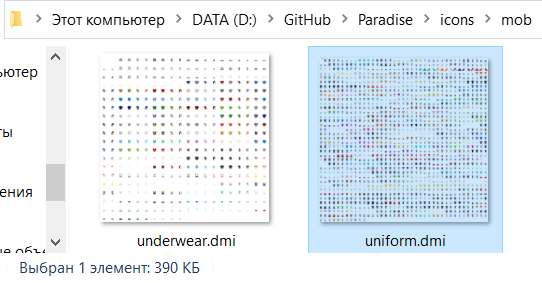
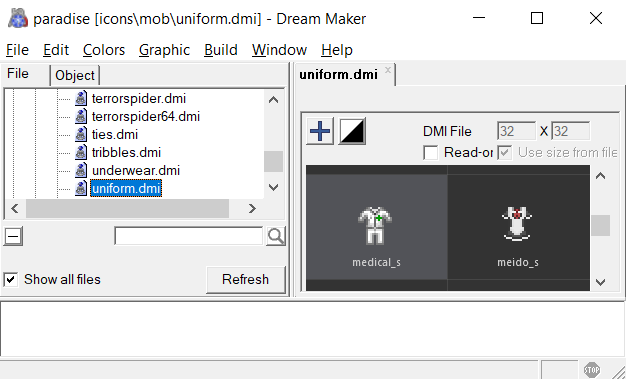
Для начала откроем необходимый нами файл, находящиеся по заданным путям, в данном случае мы возьмём за пример слой одежды на кукле, находящийся по пути 'icons/mob/uniform.dmi'.

После открытия файла, необходимо теперь найти одежду доктора по известному нам названию слоя "medical"

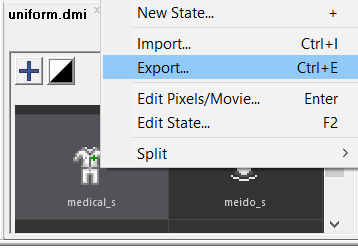
Экспортируем (скачаем) слой одежды.

Изменяем наш слой одежды через редакторы, конвертируя файл в .png или в самом Dream Maker. Но спрайтеры рекомендуют использовать Asperite
Если вы начинающий спрайтер, то не забудьте ознакомиться с руководством для спрайтеров. Он поможет вам соориентироваться в поиске файлов.
Если у вас остаются вопросы, вы хотите продвинутой разработки и гайд вам в этом уже не помогает, вы всегда можете обратиться за помощью к другим начинающим разработчикам, спрайтерам и кодерам.
Новая одежда интерна и её иконка:

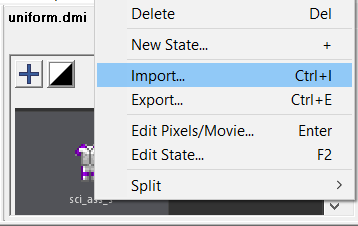
После того, как новая одежда была создана, нам необходимо её импортировать (загрузить):
Это не обязательно, если одежда уже была нарисована в файле с помощью Копирования Dream Maker.
Для иконки мы проделываем тоже самое в его пути.

Результат импортирования:
Не забудьте сохранить файл. Горячие клавиши сохранения: Ctrl + S. Если на файле присутствует знак звездочки *, это означает что файл не сохранен.

Теперь необходимо проверить, нормально ли отрисовывается одежда на кукле при надевании.
Чтобы проверить, необходимо запустить локалку.
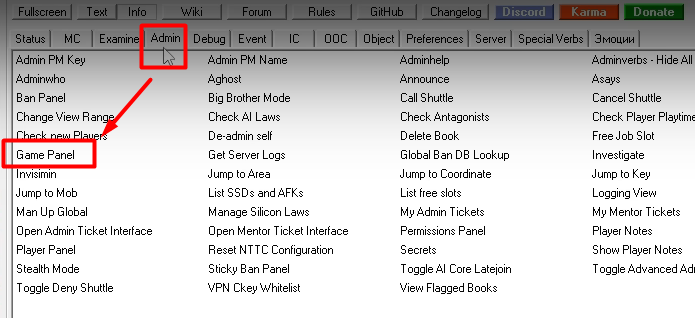
Если локалка правильно настроена и у вас появились "щитспавн кнопки", откройте Game Panel, где вы сможете заспавнить нужный вам объект, в нашем случае мы в спавн объектов вписываем путь нашего предмета: /obj/item/clothing/under/rank/medical/intern.
На самом деле достаточно вписать только /intern и он сразу выдаст вам все похожие варианты объектов на это слово.

Теперь оденем нашу куклу и проверим всё ли стабильно отрисовывается и нет ли никаких артефактов (например полупрозрачные символы, которые вы случайно могли оставить).
Сравним его также с обычной одеждой доктора.

Добавление одежды успешно. Слой стабильно отрисовывается и нас всё устраивает.
Теперь можно переходить к пункту загрузки изменений и добавить новую одежду интерна в билд.
Интересная фича
Вы можете сделать одежду для альтернативных названий должностей, для этого вам предстоит зайти в файлы профессий находящиеся по пути "code/game/jobs/job/"
В этой папке находятся файлы, которые определяют, во что будет одета та или иная должность и её должностные свойства.
Возьмём всё также в пример файл медицинских должностей: "code/game/jobs/job/medical.dm"
Находим интересующую нас должность или добавляем новую. В случае должности интерна это будет выглядеть так:

У должности интерна определяется во что он будет одет: outfit = /datum/outfit/job/doctor/intern
Определяются альтернативные названия: alt_titles = list("Student Medical Doctor", "Medical Assistant")
Для каждого слота доступного игроку, определяется во что будет одета кукла при заходе на должность.
Так как должность интерна наследуется от должности доктора, то он одевается сначала в него, а потом в то, что определяется по новому пути.
Так, униформа от доктора у него будет отличаться и он будет одет в новую одежду для интерна:
uniform = /obj/item/clothing/under/rank/medical/intern
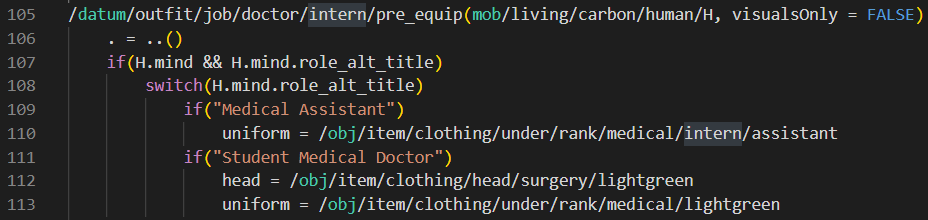
Для альтернативных названий, с помощью копирования данного кода с заданием пути, возможно определить, во что будет одета альтернативная должность:

В данном коде указывается, что "Medical Assistant" будет одет в униформу /obj/item/clothing/under/rank/medical/intern/assistant
А "Student Medical Doctor" будет одет в специальную светло-зеленый комплект одежды с головой head и униформой uniform
Пример: Модуль
И так, мы добавили нашу одежду. Но разработчики говорят непонятное слово "модуль" без которого не примут наш ПР. Что же это такое?
Модуль в данном случае - это возможность объединить изменения двух билдов, путем накладывания изменений одного билда на билд-родитель, без прямого изменения кода билда-родителя чтобы уберечь нас от будущих проблем с кодом (мерж-конфликты).
В этом нет ничего сложного, особенно если вы не делаете что-то новое, а просто добавляете всё ту же одежду интерна, что мы и сделали выше.
Краткий гайд как вносить изменения через модуль:
- Определяем что за изменение мы вносим и к чему оно относится.
- Находим или создаем папку с модулем в
/modular_ss220/для нашего изменения.- Если создаем, то также вписываем нашу папку с модулем в
/modular_ss220/modular_ss220.dme
- Если создаем, то также вписываем нашу папку с модулем в
- Вносим изменение в папку с нашим модулем
/modular_ss220/'название_модуля/' - ...
- Profit!
Подробный гайд как вносить изменения через модуль:
Определение типа изменения
И так, чтобы начать, нам нужно определиться, что у нас за изменение. В нашем случае это одежда интерна, значит это одежда (clothing). Но какой у него может быть тип для нашего модуля? Абсолютно такой же, как если бы он был изменением вне модуля.
Всё очень просто. Одежда в одежду. Изменения работ - к работам. Добавление новых объектов - к объектам и тому подобное.
Но у меня нестандартная ситуация!
Что-ж. Представим что нашей одежды не существует как абстрактного класса и вообще это кусок информации, а не объект. Что же тогда нам делать и как определить его тип?
Для этого нам нужно выделить главное сходство наших изменений которые мы вносим. В нашем случае мы хотим чтобы гуманоиды носили одежду и поэтому добавляем их. Это могут быть штаны, очки, ботинки, верх одежды и т.п. Что их объединяет? Их нужно носить, это одежда, они для мобов. Но добавили мы сами объекты одежды, не мобов, не возможность ношения, а только одежду. Значит останавливаемся на типе "одежда" - это и будет наш тип для нашего нового модуля "clothing".
Модульная папка
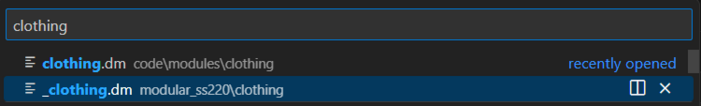
Мы определили что наш тип изменений относится к одежде, значит нам нужно либо создать, либо найти папку модуля "clothing". Давайте проверим, существует ли такая папка уже? Через Visual Studio Code нажмем горячие клавиши Ctrl + P, открыв "поиск по файлам", пишем туда наш тип, проверяем что он нам выдал.
И так, у нас 2 файла и оба "clothing". Смотрим рядом путь куда он ведет. Нам повезло! Такой модуль уже существует и на это указывает modular_ss220\clothing
Туда нам и надо, нажимаем и попадаем в папку с модулем, где мы уже и можем работать.

- Нам необходимо найти модульную папку
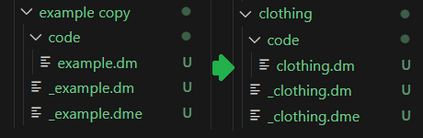
modular_ss220/exampleи всё через тот же поиск Ctrl + P или инспектор файлов (EXPLORER), по умолчанию находящийся слева. - Выделяем нашу всю модульную папку
modular_ss220/exampleи дублируем её, копируя Ctrl + C и вставляя Ctrl + V в общий модуль. Путь скопированной папки:modular_ss220/example copy- убедитесь, что папка правильно расположена и это её путь. - Переименовываем файлы, в нашем случае в clothing Путь переименованной папки:
modular_ss220/clothing - В файле
modular_ss220/clothing/_clothing.dmeпереименовываем "example" в "clothing". Так мы подключили наши файлы к нашей модульной папке. - Добавляем строку пути к нашему файлу в основном модуле
/modular_ss220/modular_ss220.dme
И на этом всё.
Подробнее о файлах:
/modular_ss220/modular_ss220.dme - файл, подключающий все модули для работы их с билдом. Сюда добавляются модульные .dme
/modular_ss220/example/_example.dme - файл, подключающий все наши файлы с кодом .dm в этом модуле.
/modular_ss220/example/_example.dm - файл, в котором хранится информация о нашем модуле. Его название, кто автор. В дальнейшем это отображается в modpack'е в игре.
Здесь же хранятся файлы инициализации на случай, если вам нужно дополнить глобальные списки.
Изменение в модуль
И так, у нас есть модульная папка и мы знаем куда и что делать. Что дальше? А собственно всё. Дальше начинается всё та же разработка как и везде. Ну почти.
Как добавить новый объект?
Точно также как и объекты вне модуля, только в наш модуль. Создавайте для них них папки, файлы и не забывайте вносить их в ваш модульный .dme
Как внести изменения в уже имеющийся объект?
А вот здесь уже интереснее, всё зависит от того какого типа изменения.
Изменения переменной
Представим что нам нужно изменить униформу /obj/item/clothing/under/rank/civilian/chef
Для этого в коде мы пишем:
/obj/item/clothing/under/rank/civilian/chef
И далее что хотим изменить, например новую иконку, имя и описание:
/obj/item/clothing/under/rank/civilian/chef
name = "chef's red uniform"
desc = "Униформа повара с пуговицами на одну сторону."
icon = 'modular_ss220/clothing/icons/object/under.dmi'
icon_state = "chef_red"
item_color = "chef_red"
sprite_sheets = list(
"Human" = 'modular_ss220/clothing/icons/mob/under.dmi',
"Vox" = 'modular_ss220/clothing/icons/mob/species/vox/under.dmi',
)
Как видите, ничего особенного, всё тоже самое. Теперь объект будет тот же самый, но с нашими новыми значениями.
Также важно приметить путь 'icon', для него вам необходимо писать полный путь к вашему файлу с иконкой.
Внесение дополнительных значений в список
Но что делать если у объекта имеется список, например:
/obj/item/example
var/list/example_list = list(item1, item2, item3)
К сожалению, но нам нельзя просто так в переопределении этого объекта в нашем модуле написать знак равно =, ведь нам нужно сохранить элементы в списке, мы же не хотим просто так дублировать код, верно? Для этого есть изящное решение, мы вносим наши значения прямо во время загрузки этого объекта при инициализации:
/obj/item/example/Initialize(mapload)
. = ..()
example_list |= list(item4, item5, item6)
И так, что мы делаем?
Initialize(mapload) - функция определения перед спавном объекта. В этот момент у нас уже есть все загруженные переменные и списки, соответственно мы добавляем новые в уже существующие.
. = ..() - наследование от родителя. НЕОБХОДИМАЯ вещь для нашего модуля, так как позволяет вносить изменения в функции с сохранением её работы. Вызывать её мы можем в любом месте нашего кода. Мы с его помощью Задаем текущее состояние состоянием родителя.
. - текущее исполнение и определение состояния функции TRUE/FALSE/значения.
..() - функция исполнения родителя
example_list |= list() - мы добавляем к имеющемуся списку наш список с элементами.
Изменение функции
Будь то функция инициализации или любая другая функция /proc/
Разницы абсолютно никакой с тем же что мы сделали в примере выше.
Представим что у нас есть функция которую нам нужно изменить:
/obj/item/example/proc/do_thing()
Наше решение - это вызвать эту же функцию, вызвать её наследование и после дописать наш код.
Например:
/obj/item/example/do_thing()
. = ..()
do_our_thing()
В данном случае функция сначала исполнит родителя, а уже потом выполнит наш код.
/obj/item/example/do_thing()
do_our_thing()
. = ..()
Теперь функция сначала выполнит наш код, а уже потом код родителя.
/obj/item/example/do_thing()
if(!..()) // или по другому можно написать: if(..() == FALSE)
return
do_our_thing()
Теперь, если наша родительская функция вернет значение FALSE, то мы прерываем выполнение функции с помощью return и не выполняем нашу часть кода.
Устанавливаем и настраиваем Visual Studio Code
Установка VScode
- Идём на вебсайт VSCode's: https://code.visualstudio.com/
- Загружаем и устанавливаем актуальную версию.
Установка VSCode плагинов
Когда вы откроете Paradise репозиторий, у вас появится уведомление об установке некоторых рекомендованных дополнений, они просто устанавливаются по данному алгоритму
- Перейдите на вебсайт VScode и загрузите плагины
- Нажатие "Установка" перенаправит вас в VSCode где вы можете установить и перезагрузить его
Вот пара плагинов, которые крайне полезны для кодинга в DM
- Подсветка синтаксиса: https://marketplace.visualstudio.com/items?itemName=gbasood.byond-dm-language-support
- Поиск символов: https://marketplace.visualstudio.com/items?itemName=platymuus.dm-langclient
Установка и настройка Github
Эта часть про установку и настройку Git и созданию Github аккаунта.
Установка Git Bash
- Переходим: http://git-scm.com/downloads
- Загружаем Windows Git программу, подходящую вашей операционной системе (оно должно будет выглядеть как "Git-2.18.0-64-bit.exe")
- Устанавливаем его и оставляем всё в стандартном режиме (просто пропускаем всё кнопкой next).
- Дожидаемся конца установки.
- Готово!
Регистрируемся в Git
(Пропустите, если у вас уже есть аккаунт) Вам нужен будет аккаунт, чтобы привносить изменения в репозиторий (Место, где хранится код) должным образом.
- Переходим: https://github.com/
- Нажимаем Sign up в правом верхнем углу.
- Вводим свою почту
- Придумываем пароль
- Создаём себе крутой ник
- Соглашаемся или отказываемся от рассылки.
- Решаем капчу и создаём аккаунт!
- Готово!
Скрываем свою почту (Опционально, рекомендуется)
Некоторые из вас не захотят показывать в своём резюме, что они работали над какими-то сомнительными проектами. Или более приближённо, сообщество SS13 мрачно и полно ужасов, и вам захочется защитить свою почту (или использовать подставную почту в первую очередь).
О, и вам наверняка захочется редактировать ERP сервера под альтернативным именем.
По умолчанию включено, но лучше перестраховаться
- Заходим в аккаунт на Github
- В правом верхнем углу нажимаем на свой профиль
- Появится список, выбираем "настройки"
- Переходим к Emails
- Включаем настройку Keep my email addresses private. Теперь Github будет использовать безответны письма при операциях.
- Теперь вы защищены лучше!
Настраиваем Git (Опционально)
- Переходим: https://help.github.com/articles/set-up-git/#setting-up-git
- Следуя гайду выше, вы можете установить Git для Windows если хотите, однако это не рекомендуется
- Теперь у вас есть полностью настроенный Git, но если вы неграмотны в написании кода, как я, то вам захочется иметь какую-нибудь причудливую графику!
Дополнительная помощь
Вспомогательные видео (на английском) для лучшего понимания Github
Форк кода Парадайза
- Репозиторий
- Версия кода, может быть один или несколько оригинальных, на которых собирается проверенный на других репозиториях код.
- Форкинг
- Создание своего ответвления от оригинального кода, создание репозитория
Теперь посетите Paradise Github репозиторий Вам нужно будет нажать кнопку Fork в правом верхнем углу.
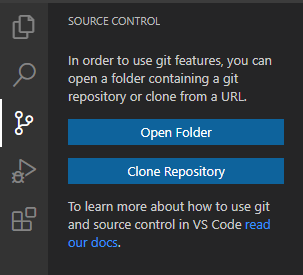
Ого, у вас теперь есть свой репозиторий! Фактически репозиторий — полная копия оригинального кода, отличие лишь в том, что они не связаны и любые ваши изменения не влияют на оригинал. Теперь, давайте скомбинируем ваш репозиторий и VS Code! Вернитесь в VS Code и перезапустите его. Под меню контроля ресурсов (выглядит как ветка дерева) нажмите Clone Repository.
Это должно будет выглядеть так:
Если этой кнопки там нет, то вы можете нажать комбинацию Ctrl + Shift + P что бы открыть список команд, затем введите туда Git: Clone и нажмите Enter.
Теперь, вставьте URL репозитория, который вы создали пару шагов назад. Для этого зайдите в свой репозиторий через меню профиля, а после возьмите ссылку страницы. Оно должно быть похоже на такую ссылку: https://github.com/ваше имя/имя репозитория Далее выберите папку, в которой будет хранится локальный репозиторий. Процесс загрузки может занять много времени, налейте себе чаю. После загрузки откройте эту папку в VS Code. Теперь у вас есть локальная копия кода!
Расширения VS Code
Нажмите на кнопку Extensions (расширения) на левой панели (выглядит как кучка квадратов), или нажмите комбинацию Ctrl + Shift + X. Вы должны будете увидеть количество рекомендованных расширений. Если нет, пропишите @recommended в поисковую строку. По крайней мере вы захотите установить необходимые расширений из списка ниже. Рекомендованные расширения не обязательны, но значительно облегчат вам работу.
Необходимые расширения
- BYOND DM Language Support
- Подсветка синтаксиса для языка DM
- DreamMaker Language Client
- Необычные функции, такие как отладка и переход к определениям
- EditorConfig for VS Code
- Загружает стандартную конфигурацию редактора для кодовой базы
- ESlint
- Предоставляет список для Javascript (этот необходим только если вы планируете работать с TGUI)
Рекомендованные расширения
- GitLens
- Предоставляет классные фичи, такие как возможность выбрать строчку и увидеть время последней редакции и кто её редактировал
- Error Lens
- Подсветка строк кода, в которых есть ошибки и показывание ошибок в той же строчке
- GitHub Pull Requests
- Позволяет сделать запрос помощи прямо из редактора
- Git Graph
- Позволяет более визуально удобно работать с ветвями
- Bracket Pair Colorizer 2
- Подкрашивает скобки в разные цвета, позволяя не запутаться в их количестве
Добавляем Paracode как верхний репозиторий
Нам надо добавить главный Paradise репозиторий в качестве удалённого репозитория.
чтобы сделать это, откройте командную палитру, введите Git: Add Remote и нажмите Enter. Далее, вам предложит ввести URL ссылку , а потом и имя удалённого репозитория. Вводим https://github.com/ss220club/Paradise-SS220 в качестве URL, и upstream в качестве имени. После завершения вы будете иметь главный Paradise репозиторий в качестве верхнего удалённого: Это позволит вам легко отправлять запросы о помощи позже.
Делаем изменения
Во-первых, давайте поговорим о ветвях. Первое, что надо выполнить - это сделать новую ветвь в вашем ответвлении. Это важно, потому что вам никогда не следует делать изменения в вашу обычную ветвь (оригинальную) вашего ответвления. Ей стоит оставить в чистом состоянии.
Для каждого PR, который вы создаёте делайте новую ветку. Таким образом, каждый ваш индивидуальный проект будет иметь свою собственную ветвь. Изменения одной ветки не будут влиять на другие ветки, так что вы сможете работать над несколькими проектами одновременно.
Создание ветвей
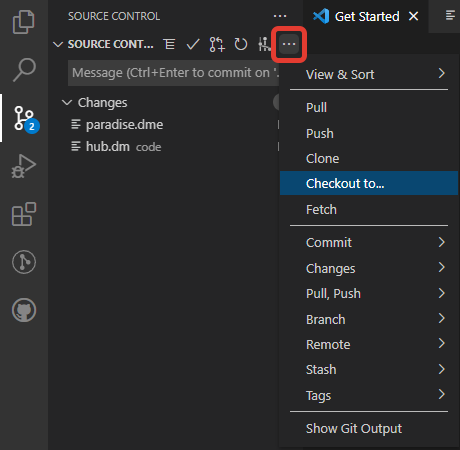
Чтобы создать новую ветвь, откройте source control на боковой панели. Перейдите к More Actions menu (выглядит как ...) и нажмите Checkout to... , типа такого:
Теперь нажмите "Create new branch". В этом гайде я буду создавать новую шляпу, поэтому именем моей ветки будет hat-landia. Если вы посмотрите в левый нижний угол, вы увидите, что VS Code автоматически проверил нашу ветку:![]()
Запомните, никогда не изменяйте главную ветвь! Вы можете работать с любой веткой сколько вам угодно, пока фиксируете изменения в отдельной (новосозданной) ветке.
Вперёд! Меняйте код как хотите! Это гайд по тому, как вносить изменения, не по тому, что вам вносить! Так что я не расскажу вам как именно вам кодить, создавать спрайты или менять карту. Если вам нужна будет помощь, попробуйте спросить в канале #ss13-трекер или дождитесь кого-то из кодеров в онлайне в дискорде.
Изменения кода
Вы можете найти код для редактирования во владке "Explorer" (два листа бумаги) в боковой панели; если вам надо найти файл или строку кода, и вы знаете его имя или расположение, то вы можете использовать поиск, он находится в боковой панели под Explorer.
Стиль старой школы: если вы хотите использовать DreamMaker вместо этого, можете редактировать их там - как только вы их сохраните, VS Code обновит ваши изменения и вы сможете продолжать следовать гайду здесь.
Теперь сохраняем свои изменения. Если вновь взглянем на контроль ресурсов (Source Control), мы увидим, что у нас появилось несколько изменений. Git нашёл каждое изменение, которое вы сделали со своим форком на вашем компьютере! Даже если вы изменили единственный пробел в одной строчке кода, Git найдёт это изменение. Просто убедитесь, что вы сохранили свои файлы.
Тестируем свой код
Самый простой способ протестить свои изменения, это нажать F5 или воспользоваться меню run and debug под контролем ресурсов. Это скомпилирует ваш код, запустит сервер и присоединит вас к нему, а так же выдаст вам права администратора. Это также запустит дебаггер, который поможет вам изучить, что могло пойти не так, когда ошибка закроет вам игру. Если вы хотите не запускать дебаггер, то нажмите Ctrl + F5 для запуска. Запуск сервера может занять длительное время, не надо постоянно останавливать и перезапускать запуск.
Это не сделает вас админом в игре автоматически, для этого вам надо скопировать всё из /config/example и вставить это в /config. Затем надо будет отредактировать /config/admins.txt , добавив строчку ваше имя в byond - Hosting Provider в список, по аналогии с примером, который уже будет в файле.
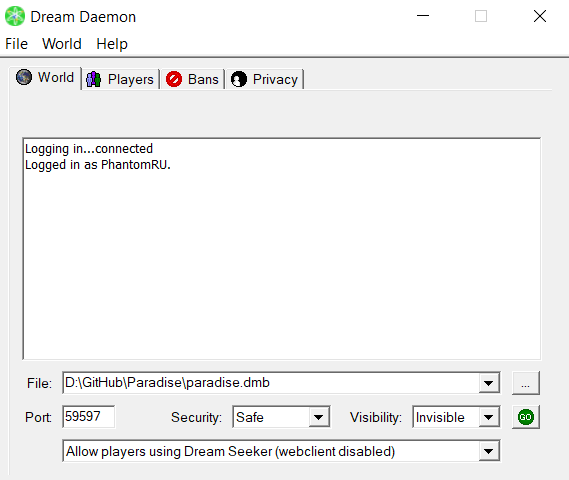
Это компилирует код в dmb файл. Затем вы можете запустить Dream Daemon, выбрать файл dmb, установить Security(безопасность) на Trusted(Доверенное) и нажать GO, чтобы запустить сервер. После запуска сервера вы можете нажать на новую кнопку над кнопкой GO/STOP (которые теперь красные), чтобы подключиться.
Обязательно проверяйте не только свои изменения, но и косвенные. Убедитесь, что они больше ничего не затронули с чем это могло быть взаимосвязано.
Например поменяв модификатор скорости усваивания у родительского реагента, вы также затрагиваете скорость усваивания дочерних.
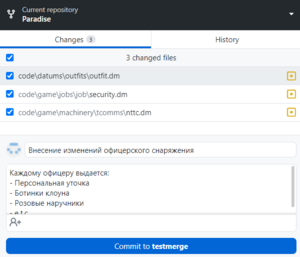
Изменения в вашу ветку
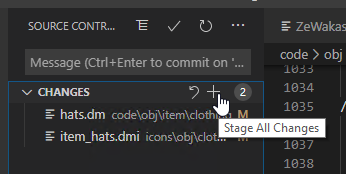
Наведите указатель мыши на слово Changes и нажмите знак плюса, чтобы подготовить все измененные файлы. Это должно выглядеть так:
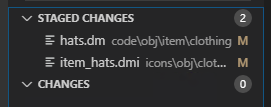
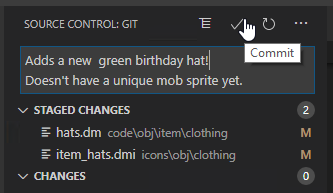
Или выберите каждый файл, который вы хотите изменить по отдельности. Staged Changes — это изменения, которые вы собираетесь отправить в коммит, а затем в Pull Request. Как только вы это сделаете, они появятся на новой вкладке «Staged Changes»
Нажмите на один из файлов кода, которые вы изменили! Вы увидите всплывающее окно сравнения исходного файла с новым файлом. Здесь вы можете видеть, строка за строкой, каждое сделанное вами изменение. Красные линии — это строки, которые вы удалили или изменили, а зеленые — это строки, которые вы добавили или обновили. Вы даже можете включить или отключить отдельные строки с помощью меню More Actions (...) в правом верхнем углу.
Теперь, когда вы подготовили свои изменения, вы готовы сделать коммит. В верхней части панели вы увидите раздел Message «Сообщение». Введите имя, описывающее ваши изменения в коммите и описание, если необходимо. Будьте лаконичны! По вашему коммиту должно быть понятно какие изменения оно совершает.
Убедитесь, что вы проверили новую ветку, созданную ранее, и нажмите на галочку! Это сделает ваш коммит и добавит его в вашу ветку. Это должно выглядеть так:
Ну вот! Вы успешно внесли изменения(commit) в свою ветку(branch). Он все еще «неопубликован» и находится только на вашем локальном компьютере, на что указывает значок маленького облака и стрелки в левом нижнем углу.
Публикация на GitHub
Щелкните значок GitHub на левой боковой панели, выглядящий как кошка в кругу. Теперь вам нужно щелкнуть знак +, который появляется в левом верхнем углу, например:
Затем выберите верхний репозиторий (upstream repo) и нацельтесь на главную ветку(master branch). Вы сможете выбрать название вашего PR. Расширение сделает ваш PR с выбранным вами заголовком и описанием по умолчанию. ПЕРЕД ОТПРАВКОЙ: убедитесь, что вы правильно создали PR и следовали шаблону описания.
Примечание к журналам изменений (ChangeLogs). Журналы изменений должны быть ориентированы на игрока, то есть они должны быть понятными и применимыми к обычному пользователю, не знакомому с кодингом. Будьте как можно более проще,
Исправление(fix): Исправлена ошибка с X, когда вы Y Фича(tweak): усилен X, чтобы наносить Y больше урона.
Избегайте написания гигантских журналов изменений и внутренних изменений кода, которые явно не влияют на игровой процесс игрока. Это все примеры того, что вы не должны добавлять:
tweak: добавлен флаг NO_DROP к элементу X. tweak: рефакторинг ДНК, чтобы CPU лучше работал
ShareX — очень полезный инструмент для внесения вклада, так как он позволяет создавать гифки для отображения ваших изменений. вы можете скачать его, здесь
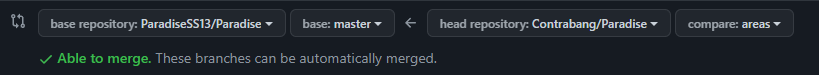
если все пойдет хорошо, ваш PR должен выглядеть так:
Если вы хотите добавить больше изменений(коммитов) в свой PR, все, что вам нужно сделать, это просто отправить эти коммиты в ветку.
Учимся кодить
Теперь, когда всё настроено, осталось сделать последний штрих. Изучить логику и код. Ну ладно, не совсем последний штрих. Не бойся, хоть это одна из сложных вещей, есть масса гайдов по Dream Maker, а также кодеры, которые вам помогут! Главное правило изучение - не просите делать всё за вас, а то вы так ничего не изучите. Всё дается не сразу и поэтому стоит набраться терпения и сил. Кодерами не рождаются, ими становятся, пересилив себя ради создания хороших вещей!
СТОЯТЬ! Если ты только начинаешь и уверен что готов двигаться дальше, то можешь ознакомиться с инструкциями ниже по настройке твоих IDE и дополнительной информацией.
Настройка и использование Github Desktop
- Заходим на: https://desktop.github.com/
- Скачиваем Github Desktop для своей системы.
- Дожидаемся окончания установки!
- Следуем шагам для регистрации/логина на GitHub..
Ответвление [Fork]
Читаем данный гайд по ответвлению.
Создание локального репозитория
- Открываем Github Desktop
- Выбираем "File", "Clone repository.."
- Выбираем ваш ответвленный Paradise репозиторий
- Выбираем локальный путь куда будет клонирован репозиторий
- Нажмите Clone и дождитесь окончания
- Теперь у вас есть локальный репозиторий на вашем устройстве
Обновление вашего репозитория
- Перед тем как начать работу, вы должно обновить ваш master
- Откройте Github Desktop и выберите ваш репозиторий
- Нажмите на Current Branch в верхней части экрана
- Выберите ваш master, для нашего билда это master (рекомендуем его переименовать в master220)
- Кликните внизу на Choose a branch to merge into master (или master220)
- Найдите upstream/master branch и выберите его.
- Нажмите на Merge upstream/master into master (или master220)

Ответвляем от репозитория [Branch]
- Branch-ветвление вашего репозитория очень важно для организации ваших коммитов (изменений), у вас должна быть отдельная ветка для каждого несвязанного изменения кода (например, если вы хотите создать несколько новых спрайтов для одного элемента и изменить свойства другого, они должны быть в отдельных ветках). Запросы на слияние (Pull Request) работают с ветками (Branch), а не с коммитами, это позволит вам создавать отдельные запросы на слияние для каждого изменения. Это упростит весь процесс и избавит всех от головной боли...
- Откройте Github Desktop и выберите ваш репозиторий
- Нажмите на Current Branch в верхней части экрана
- В выпадающем меню нажмите на New Branch
- Задайте ему название зависимое от ваших изменений и нажмите Create branch
Переключение между branch-ветвями
- Откройте Github Desktop и выберите ваш репозиторий
- Нажмите на выпадающее меню Current branch и выберите branch-ветку на который хотите переключиться.
- If you have open changes then it might fail. Either stash, commit or discard the open changes and try again. Если у вас есть изменения, это может привести к ошибке. Вы можете их зафиксировать, оставить в предыдущей ветке, отменить изменения и повторить попытку.

Делаем Commit-изменение
- Коммит — это подтвержденное изменение файлов в вашем репозитории, именно так вы постоянно вносите изменения в файлы в вашем репозитории, поэтому старайтесь не вносить коммит, не убедившись, что он работает (хотя последующие коммиты могут это исправить).
- Как и было ранее сказано, вы должны использовать разные версии веток-branch'ей для внесения ваших commit-изменений. Не вносите изменение в ваш master. Он должен оставаться чистым, чтобы вы могли использовать его для создания последующих веток и откатов при нужде.
- Чтобы внести свои изменения-commit'ы, вам нужно отредактировать файлы с помощью встроенных инструментов редактирования BYOND или любого другого инструмента редактирования, такого как Visual Studio Code (Как его установить?), который рекомендуем для разработки. Обязательно соблюдайте стандарты кодирования при внесении изменений!
- Откройте Github Desktop и выберите ваш репозиторий
- Повторно проверьте внесенные вами изменения.
- Назовите внесенные изменения.
- Опционально, опишите внесенные вами изменения.
- Нажмите Commit to "BRANCH_NAME"
- Ваши изменения внеслись в вашу ветку, вы можете повторно увидеть их во вкладке History
Делаем Pull Request (ПР)
- Открываем Github Desktop и выбираем ваш репозиторий
- Нажимаем на Public branch
- Переходим на ваш GitHub репозиторий, к примеру: https://github.com/NAME/Paradise
- Нажимаем Pull Request на самом верху
- Заполняем форму с изменениями, после чего создает Pull Request.
- You're done! In many cases there will be issues pointed out by other contributors, unfortunate merge conflicts, and other things that will require you to revisit your pull request.
- Готово! Во многих случаях в ваших изменениях могут обнаружиться ошибки, на которые указали другие участники, либо же неудачные конфликты слияния или другие вещи, которые потребуют от вас пересмотра вашего запроса на включение.
- Не забудьте убедиться что у вас всё верно и постарайтесь получить одобрение от других участников разработки.
- Теперь вам необходимо ожидать внесения ваших изменений в родительский репозиторий.
Setting up & Using TortoiseGit
Настройка на английском. Для новичков рекомендуем по прежнему использовать Github Desktop
- Go here: http://code.google.com/p/tortoisegit/wiki/Download
- Download the right TortoiseGit for your system.
- When installing, click OpenSSH rather than TortoisePLink
- Finish installing.
- RESTART YOUR COMPUTER THIS IS NOT A DRILL.
Forking Code
See this
Downloading the Code
- Find a place you don't mind the code sitting.
- Right click and choose Git Clone...
- The URL field should be filled with the URL of your Fork. If not, paste it in.
- Click Next and watch flying tortoises bring you your code.
Setting up TortoiseGit
- Right click on the folder that was created (usually called Paradise), and go to TortoiseGit and then click on Settings.
- Click on Remote under Git.
- There should be one thing on the list of remotes, with the name: origin.
- You're now adding the main repository as a source you can pull updates from.
- In the Remote box type in upstream.
- In the URL: box put: https://github.com/ss220-space/Paradise.git
- Click Add New/Save.
- Click Ok.
- Almost done!
Updating your Repository
- Updating your repo with the master should be done before trying anything.
- Right-click the folder your repo is in and select TortoiseGit then Pull.
- Click the radial button next to Remote and make sure upstream (or whatever you called it) is selected next to it.
- The remote branch should be set to master.
- Then click Ok. This will pull the latest changes from the master repo.
Making a Branch
Branching your repo is very important for organising your commits, you should have a different branch for each unrelated code change (e.g. if you wanted to make some new sprites for one item and change the properties of another these should be in seperate branches), as Pull requests work off branches rather than commits this will allow you to make a seperate Pull Request per change. Doing this streamlines the whole process and will save everyone a bunch of headaches.
- Right-click in your working folder. Then choose TortoiseGit, and Create Branch...
- Type in your new branch name
- (Optional) Tick Switch to new branch
- Press Okay and your new branch is created
Switching between Branches
- Right-click in your working folder. Then choose TortoiseGit, and Switch/Checkout...
- Choose your Branch then press Okay
Making a Commit
- A commit is confirmed change of the files in your repo, it's how you make changes permanently to the files in your repo, so try not to commit without making sure it works (though subsequent commits can fix it).
- As said before, you should use different branches to separate your commits/changes. Don't commit to master. It should be clean, so you can fall back on it if needed.
- To make your commits, you need to edit the files using BYOND's inbuilt editing tools. Make sure to follow coding standards when making your changes! When you're finished, right click the folder you're working with and choose Git Commit -> "[Your Branch Name]" (Example: Git Commit -> "My_First_Branch")
- You can then select only the files you want to be committed by ticking or unticking them. You should also write a detailed commit summary, detailing what happened in that commit.
- Click Ok and the commit will be committed to your local repo!
Making a Pull Request
- Right-click in your working folder. Then choose TortoiseGit, and Push...
- Set Local and Remote to the name of the branch you committed before. (e.g. My_First_Branch)
- Under Destination, set Remote: to origin.
- Click Ok. This'll upload your changes to your remote repo (the one on GitHub).
- Head to your GitHub repo e.g https://github.com/NAME/Paradise
- Click Pull Request at the top right.
- Fill out a summary and then create the pull request.
- You're done! In many cases there will be issues pointed out by other contributors, unfortunate merge conflicts, and other things that will require you to revisit your pull request.
- Optionally, view Clean Commits for a guide on cleaner commit logs, cleaner commits help maintainers review!
Clean commits / Squashing commits(Optional)
- Your commit logs are filthy, full of one or two line commits that fix an error that makes you look bad, and the commit is called "Whoops" or "oops"
- Navigate to your local version of the branch
- Ensure it is up to date with the remote
- Go to Show log
- Select all the commits associated with this change or PR
- Right click and choose Combine to one commit
- This will open up the standard commit interface for TortoiseGit, with the commit logs of the selected commits merged together
- Perform the normal routine for a commit
- Go to push your branch to the remote branch
- Ensure Force Overwrite Existing Branch (may discard changes) is selected to make sure the PR/Remote updates to contain just this squashed commit
Как делать предложения правок на GutHub
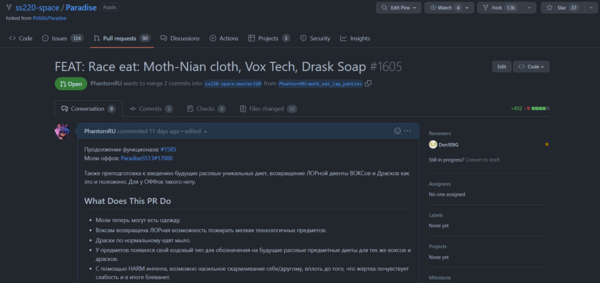
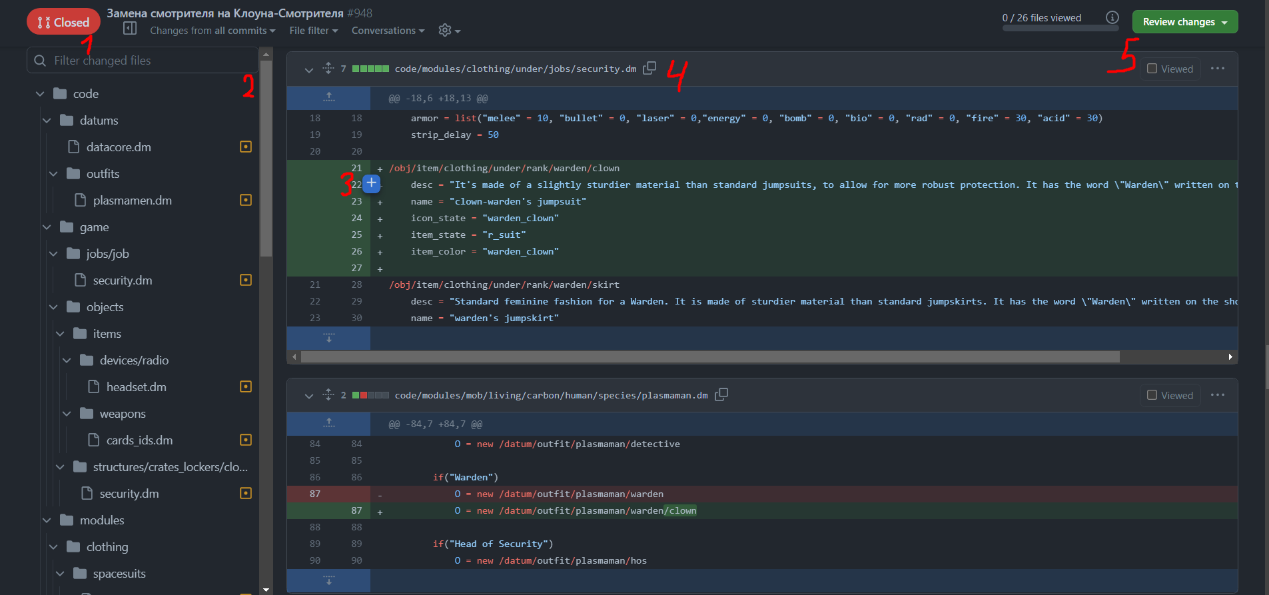
Окно изменений PR'а
- Статус ПРа.
- Open - открыт. ПР готов принимать правки и быть замерженым в проект.
- Merged - занесен в билд. Нет смысла предлагать правки
- Closed - закрыт по какой-либо причине. В большинстве случаев нет смысла предлагать правки, если автор не собирается открывать
- Draft - ПР в разработке. Правки нужны только если автор не против или он сам попросил
- Список измененных файлов. Можно нажать чтобы быстро переместиться
- Наведите курсор на строку и нажмите на плюсик, если хотите внести правку
- Путь к файлу, можно быстро скопировать и использоваться в вашей IDE
- Завершение занесения правок
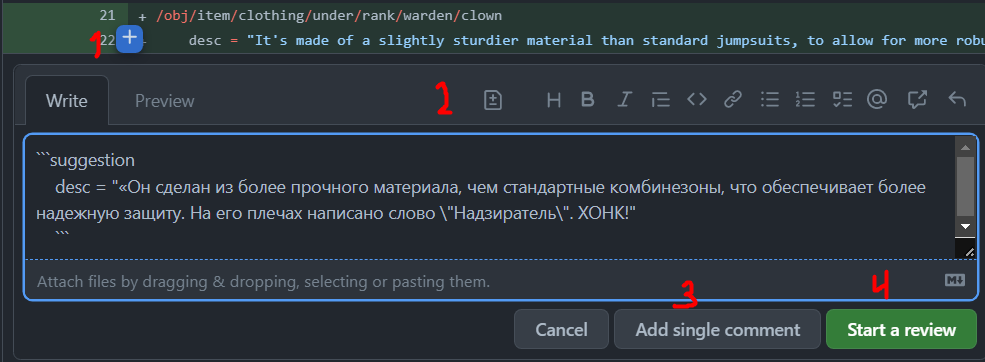
Написание правки
Не обязательно что это будет именно правка. Возможно вы решили просто прокомментировать строку, так как знаете более лучший способ решения или у вас возник какой-то вопрос.
- Строка к которой применяется правка или комментарий
- Кнопка для внесения предложения по изменению строки
- Внесение правки в "общий пул"
- Завершение написания правок и окончание ревью
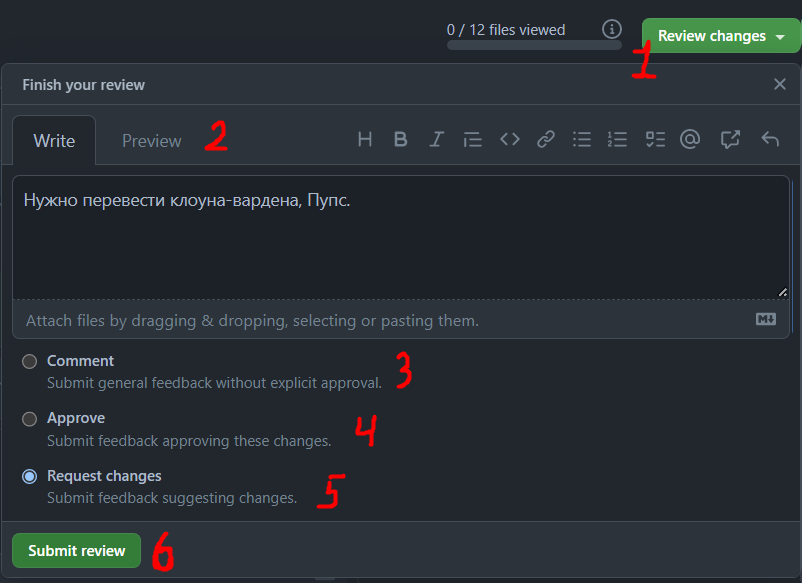
Окончание ревью
- Кнопка завершения ревью со всем пулом правок.
- Вердикт. Написание комментария ко всему пулу внесенных вами правок.
- Прокомментировали код. Возможно что-то стало непонятно или нашли более лучшее решение.
- С кодом все в порядке и возражений нету.
- Вы запросили изменения, надо что-то исправить.
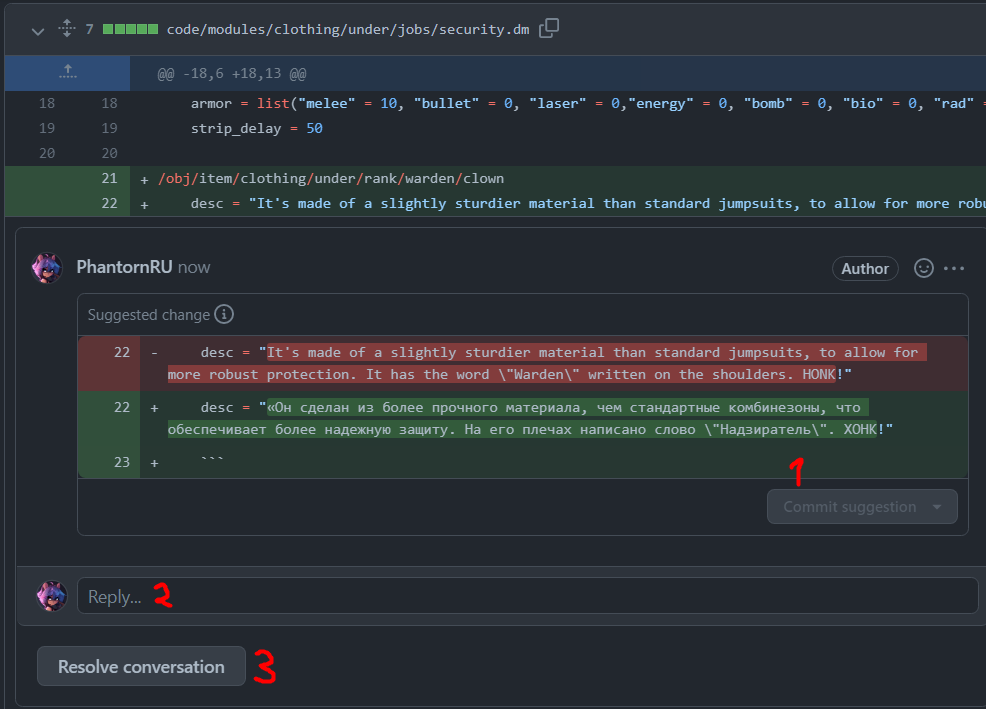
Отображение правки
Если вы являетесь автором PR'а и вам внесли правки:
- Принять заносимую правку для внесения в ваш PR/Branch
- Вводная строка для комментирования правки
- Отметить что вы решили эту проблему, загрузили правку и вмешательства более не требуются (до следующих правок).
Учимся использовать TGUI
Если вы все еще новичок, рекомендуется больше узнать о DM, прежде чем переходить к TGUI. Все наши пользовательские интерфейсы (кроме элементов OOC, таких как панели администратора) сделаны с использованием TGUI или должны быть преобразованы в TGUI в какой-то момент в будущем. (Вот куда это ведет!)
TGUI использует InfernoJS (на основе reactJS), который является расширением для javascript. Учиться может быть сложно, потому что это совершенно другой язык, но не бойтесь! Есть много руководств, которым вы можете следовать.
Guides
TGUI прост, но его трудно понять тому, кто с ним не знаком. ПРОЧИТАЙТЕ ЭТИ РУКОВОДСТВА. И да. Они на английском.
Обязательно прочитайте их по порядку
- A re-introduction to JavaScript
- Guide to using ReactJS <- На самом деле мы не используем react, но полезно для изучения
- Brief rundown of InfernoJS
- TGUI Tutorials and Examples
- Документация к почти всем компонентам TGUI
| Как внести свой вклад? | |
|---|---|
| Общее | Руководство по разработке |
| Сервер | Настройка базы данных, Запуск локального сервера |
| Код | Структура кода SS13, SS13 для опытных программистов, Форматирование текста, Как делать перевод игры |
| Маппинг | Руководство по маппингу |
| Спрайтинг | Руководство по спрайтингу |
| Вики | Руководство по редактированию вики |